其實我覺得我們該講的都講得差不多了,再來的都是實做而已,所以接下來的內容都會比較偏向程式的部分,大家不要擔心都跟之前講過得非常的相似,跟之前說的一樣,有忘記或是不清楚地都可以回到之前的文章去看喔!
今天要做的是按下影藏式選單的按鈕後顯示的頁面,一樣來構思一下吧,這頁我想做的比較簡單,我想把台灣分成4個部分北、中、南、東,所以會分別有4個按鈕,然後上面在搭配上一行文字說明就可以了,話不多說趕快開始吧!
老規矩先來建立資料夾
lib\scareens\district\district.screen.dart
lib\scareens\district\components\district.body.dart
來看程式碼吧
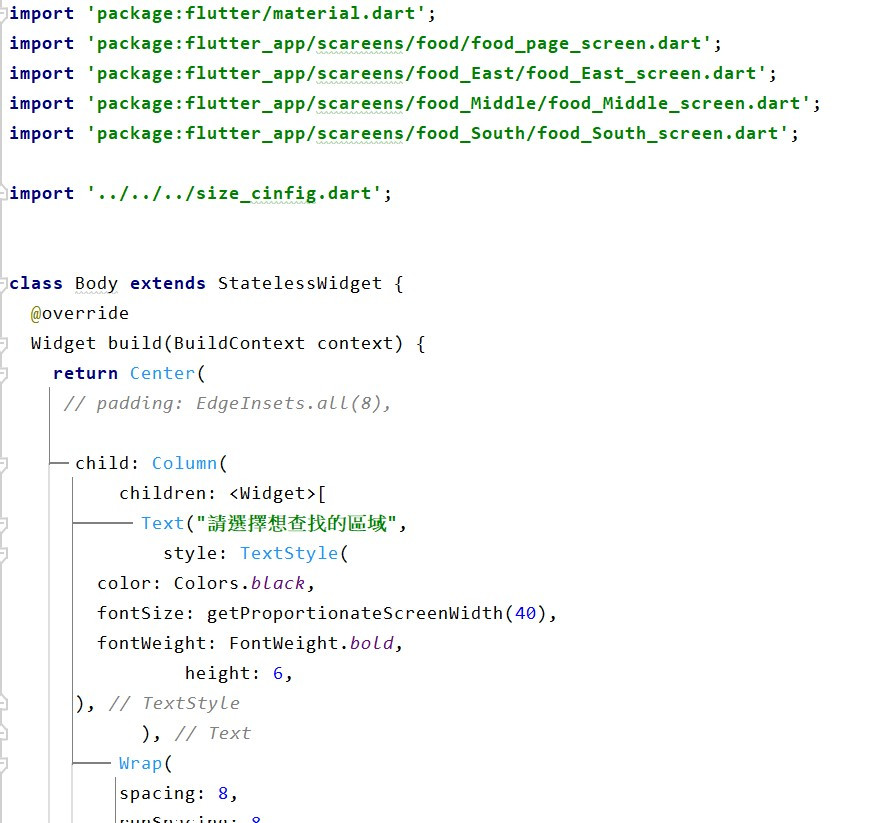
district. body.dart
剛剛說了要分成4個區塊嗎,所以我是用button來做,至於你的button想要什麼風格、樣式、顏色大小就交給你自己決定了喔!
這邊幫家複習一下padding: new EdgeInsets.fromLTRB(10.0, 30.0, 10.0, 30.0),這行程式碼是在控制按鈕的大小,括號中的數字由左至右分別是左、上、右、下的距離
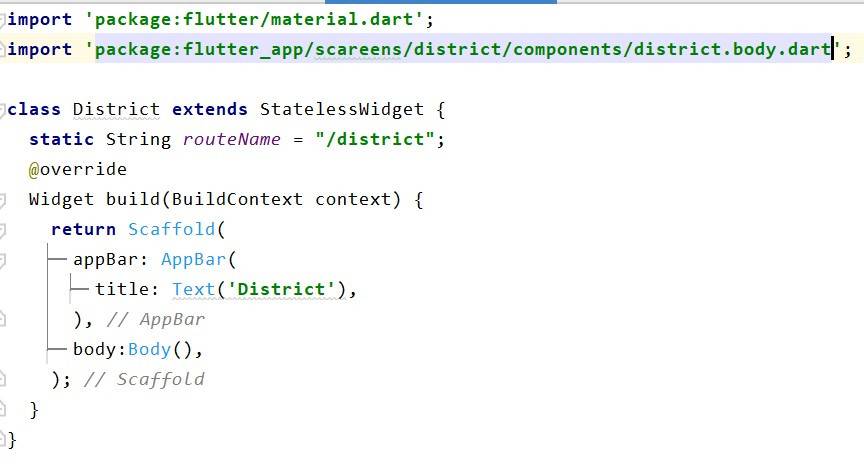
district.screen.dart
一樣要在需要的地方串上連結,這樣程式才會跑得動喔!
成果如下
今日總結
再來的內容都會比較短,因為有兩個地方要做,其實整體架構差不多所以就一起寫,有興趣的朋友都可以自己試試看喔!
